
Why Password Managers Ignore Input Fields
Password managers look for a number of attributes on forms and input fields: autocomplete, placeholder, and type. But most importantly, they will only recognize both the username and password fields if the password field has type="password".
I was working on the login page of my latest side-project SPRITSTAT, when I stumbled on a frequent issue with login fields.

SPRITSTAT is a web service collecting fuel price statistics for locations in Austria and it depends on users creating locations they are interested in (their home address, for instance) and the service will collect the lowest fuel prices on a hourly basis. Over time it is possible to show detailed statistics about fuel prices in the defined locations.
Without question, password security is something that cannot be ignored in any current web app and one of the main recommendations is to use separate passwords per website, which is really only possible if you use a password manager.
As my experience in this area is limited, I started out with the assumption that password managers would recognize username and password fields automatically, without me adding any special sauce, by employing heuristics. But as anyone ever trying to implement a login page, it’s not quit as easy as that – none of my password managers recognized the fields at first.
Now, there are quite a few good guides out there that detail how to setup your login form in a way that allows password managers to find and then fill the username and password fields. It isn’t actually that difficult and for simple login forms it burns down to the following rules:
- keep it simple and follow best practices like not using dynamic fields/ids/…, not using
GETrequests for login - use standard form practices
- use the
placeholderattribute as it is intended - use the autocomplete attribute –
"username"forusernamefields and"current-password"/"new-password"forpasswordfields - use the correct type attribute –
"text"/"email"forusernamefields and"password"forpasswordfields

It was the last item in combination with a usability fix that I thought to implement that caused me quite some headache. After I had imlemented all the recommendations in the guide it still didn’t work on any of my devices, the password managers simply ignored the username/password fields.
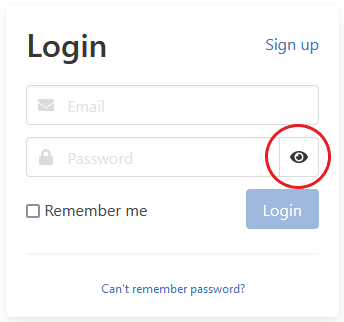
By now we are used to the little eye icon on password fields that allows to show or hide the password. This feature has been best practice for many years now and is definitely one of the most significant usability improvements we have seen with passwords since the dawn of the internet. Usually the password is hidden by default and only shown if the eye button is pressed. While this works well, there isn’t really a good reason why the password shouldn’t be shown by default, as Jakob Nielsen noted more than a decade ago. Most of the time there isn’t really anyone close by to actually see the password and even if, it is a rare breed who could instantly remember a reasonable password during the few seconds you need to type it in. With this thought I created the hide/show button and set the type attribute of the input field to "text", which will show the password in plain text. If the button is pressed, the type is changed to "password" the through that the password automatically masked. Only after more time I’d like to admit, I noticed by accident that the password manager actually allowed me to autofill the username/password fields when the password is hidden.

While I didn’t really understand the reason for this at first, it actually makes sense if you think about it. No one needs to see the password if it is filled in automatically by the password manager and – I assume – this is the reason why the username and password field is ignored otherwise.
I have to admit it pays to read your resources carefully – the following sentence in the guid I only noticed after my ordeal: “steer clear from mimicking a password field with a regular field so that you can do things like showing the last character.”
If you enjoyed this story and want to read more from me, you can follow me on Twitter/LinkedIn. Also, if you are interested in SPRITSTAT, it is open source and you can find the code on my Github.
Featured image by Markus Spiske on Unsplash.
